There are some things in SharePoint that you just have to take a second to shake your head in disbelief on why it was built that way. In most cases if you have been working with SharePoint as long as I have your perception on what is normal is a little skewed... To this point on many of my designs I have worked around this little gem. In most cases it does not effect the designs or I could create a simple fix for it.
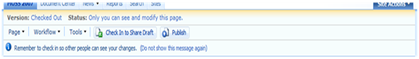
One of the functions of a publishing site the is not available for a WSS site is the "Page Editing Toolbar".

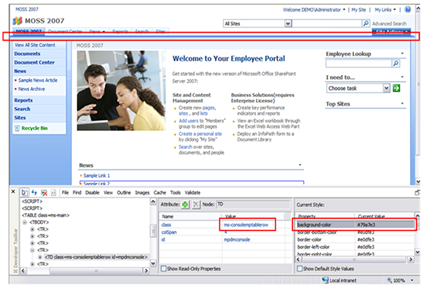
This toolbar is only suppose to be visible if you either click on Site Actions > Edit page, or Site Actions > Show Page Editing Toolbar. This is technically not the case. If you look at the screenshot below you will see that there is a 1px high by 100% wide background color of #79a7e3 from the toolbar showing through into the design in normal mode: Normally you would think this would be a border bottom to the main navigation but it is not.
 What I normally do is to take that "ms-consolemptablerow" class and just change the background color from #79a7e3 to "transparent".
What I normally do is to take that "ms-consolemptablerow" class and just change the background color from #79a7e3 to "transparent".
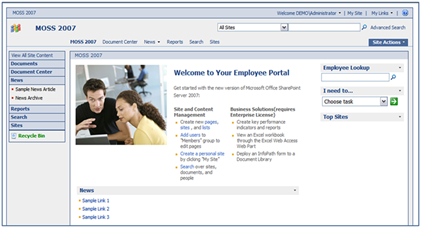
This is especially important for designs that are very simple and do not need that extra line below the navigation.
Once you use the following css, the line will be removed.
.ms-consolemptablerow{
background-color: transparent;
}
You might ask yourself well how will this look if I edit the page and show the toolbar? Well this is where you start scratching your head... It actually is hidden from view when the toolbar is visible...
Try it for yourself, make the background red and view the page in non-edit mode, and then either view the toolbar or edit the page and see what happens... Its gone like Magic.
| BG Red (Non Edit Page) | BG Red (Edit Page) |
 |  |
Go figure...

Comments
You are in my RSS Feed now ;)
Couldn't find what Console css style I had changed (as was not there for long period after master pages setup).
Worked immediately :)
Can anybody help please?
Thanks Cedric