I will walk you though a few steps to implement your branding by using custom Site Definitions, Master Pages, and Features.
Images:
Place all modified images in a new folder in the following directory
- C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\IMAGES\Custom
Styles:
Create a separate CSS file and place it in a new folder in the following directory.
- C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\LAYOUTS\1033\STYLES\Custom
Application Master Page: *Modify only if you want Farm Wide System pages to have a consistent look and feel.
Go to the following directory on the server (if there are more than 1 web server make sure this is done on each)
- C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\LAYOUTS
- Add a <link type="text/css" rel="stylesheet" href="" /> in the head of the Application.Master to your alternate stylesheet.
Site Definition:
Go to the following directory on the server (if there are more than 1 web server make sure this is done on each)
- C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\SiteTemplates
- Make a copy of the “STS” folder and re-name it to something like "CUSTOMSTS".
- Go to C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\1033\XML
- Copy the “WEBTEMP.XML” File, Re-Name it.
(Ex: WEBTEMPCUSTOM) and change all references from STS to CUSTOMSTS. This post does not effect any of the MPS or Meeting workspace sites. So delete all Templates that refer to MPS.
Create Feature:
I will refer to this post for creating this part of the process:
http://techietweaks.blogspot.com/2008/08/creating-custom-sharepoint-masterpage.html
Install Feature:
Open up a command prompt
- Type the following:
- “C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\BIN\stsadm.exe” –o installfeature –filename CUSTOMSTSMasterPage\feature.xml
Perform an IISREST:
Open up a command prompt and type “IISRESET”
**** Make sure the permissions that are set to that new folder are the same as the original or basic users will get prompted for authentication because they don’t have permission for the images/styles ****
Delete all temporary internet files from your browser and then refresh the page
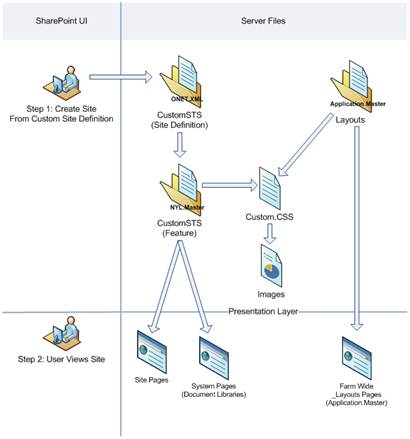
Here is a diagram that explains how this all works:

Comments