Master Pages, Page Layouts, and CSS are the building blocks of SharePoint. Understanding the In's and Out's of all of these might require a Master's degree. But don't worry we have tools to make this process allot easier.
 I guess you could think of SharePoint as a house. To build this house, we need to start with a foundation (Master Page).
I guess you could think of SharePoint as a house. To build this house, we need to start with a foundation (Master Page).
As we start building we plan out the different rooms in the house and the layout (Page Layouts).
Finally once we get the plumbing and electrical in (Controls/Webparts) we take out the paint brushes and start designing the look and feel.(CSS)
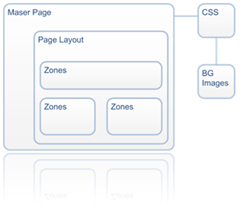
Within the Master Page's Head is where the default CSS file is referenced. <SharePoint:CssLink runat="server"/> also within the master page is where main content placeholder is referenced. This main content placeholder is the Page Layout for publishing sites.
<asp:ContentPlaceHolder id="PlaceHolderMain" runat="server">
</asp:ContentPlaceHolder>
Within the Master Page the primary CSS classes are defined. However since content and user controls are defined in here as well some of the classes that make up that control are defined outside of this master page. This becomes important when you are creating your own custom classes to be used in a alternate style sheet.
You can now add in your own HTML and javascript but be careful not to delete any required control that is needed to build the page.
Once you have your alternate CSS file referenced, in the head of the master page:
<SharePoint:CssRegistration name="<% $SPUrl:~SiteCollection/Style Library/custom.css%>" runat="server"/>
you can add in your custom classes and referenced the Background images within those classes.
The page layouts get a little tricky but with SharePoint Designer it gives your some helpful drop downs and intellisense to help make new zones and other controls easier.
I am not saying that you will be able to go out and build a Million dollar home in your first try. But if you are just starting out, I would recommend that your start small, possibly a doll house or a garden shed. Make sure that you do this in a development environment and not your production boxes.
< Best of luck and happy coding! />
Comments
How would I add larger spacing/margin between the web parts using CSS?
Is this done by modifying zones? page layouts? master page?