This post was originally created in a 26 page PPT deck that I created. Here are the highlights of that presentation.
Anything is Possible: With the ability to create custom Master Pages/layouts, the amount of customizations are endless...
Examples of Highly Customized MOSS sites:
Please keep the following in mind
Not all projects are the same.
- Some require more 1 on 1 attention
- Some defer all branding look and feel requirements to either their own internal marketing departments or external vendors for definitions.
- Some allow full creative freedom, while others are pre-defined.
The Process
- The process described in this post is intended for internal small scale sites. And not intended as a basis for all implementations!
What is UI Design?
- User Interface Design is the process of creating a consistent, successful, integrated design solution. This solution follows the information architecture and technical underpinnings of the site, and provides an expression of those elements through consistent look and feel. The UI designer melds typography, screen layout, color palettes, iconography, site photography and all other user-facing elements into a finished expression of visual style.
Example Project Estimated Hours: Again this is just a sample and should not be a basis for all projects
Brand Adaptation for MOSS 2007 ~ 1-2 Weeks
- 1-2 Days for requirements
- 2-3 Days for design (1-2 design Mock ups, 1 cycle for revisions)
- 2-4 Days for building of CSS, Images, and if needed Master Pages.
- 1-2 Days for testing/bug fixes
Custom design for MOSS 2007 ~ 2-4 Weeks
- 1-2 Days for requirements
- 4-8 Days for design (2-3 design Mock ups, 2 cycles for revisions)
- 4-8 Days for building of CSS, Images, and if needed Master Pages.
- 2-3 Days for testing/bug fixes
Example Design Artifacts
- Discovery:
- Creation of the Creative Brief
- Definition:
- Creation of Visual design compositions
- Construction:
- Creation of CSS, Images, and Master Pages
- Delivery:
- Creation of Branding Style Guide
Design Process
Gather Requirements: See my blog post - It’s like pulling teeth…
Have Client/Marketing fill out Branding/IA questionnaire before Kickoff.
- What type of UI customization is this?
- Brand Adaptation: Apply logo, colors only, keep out of the box layout and tab styles
- Custom brand: More design treatments, changes to lines, controls, tab styles.. stay within master page layout
- Full custom design: Change layout of master page completely.. i.e. navigation may not be in tabs, etc
- Understand the Scale
- Full portal modification: All sites, My Sites, and Administration page
- Sites only: Themes or alternate style sheets
- Page Only: Alternate style sheets, Content editor web part <style></style>)
- Master Page Modification: Custom Layout and styles
- Portal Wide, Site wide (cascading master), single page.
- What are the Brand Requirements?
- Define Colors, Fonts, Imagery, Layout, Logos, etc.
- What are the Browser Requirements?
- Liquid versus Fix width
- Visibility: Must be able to be viewed at least on 1024 X 768?
- Support IE, FireFox, Safari, Oprea, Google Chrome, Etc.
Creative Brief
- What is in a creative brief?
- Introduction
- Existing Brand/Creative
- Vision & Approach
- Visual Components
- Brand/Identity
- Colors
- Fonts
- Structural Elements
- Shapes/Patterns/Imagery
- User Profile Information
- Iconography
- Browser Requirements/Resolution
- MOSS 2007 Accessibility Features
- Why create one?
- A creative brief gives the designer a written document to let the client know that we heard what they said and it will be a basis for which we design against.
- It is recommended that this document get signed off on before proceeding to the visual design creation.
Mocking up the design
- Create The Design Composite / Mockup
- Photoshop Build: Do NOT use MS Paint!
- Take Public website, reference websites, images, colors etc.
- Adapt brand into SharePoint constraints
- Take known elements and re-use
- Draw guides
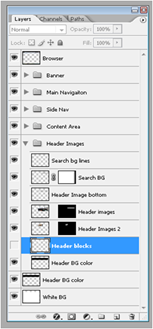
- Create Folders in the layers to keep them organized
- Name those layers, and create folders!
- Photoshop Cut and Paste
- Slice out elements and save as web ready files
- Use existing images for support and size
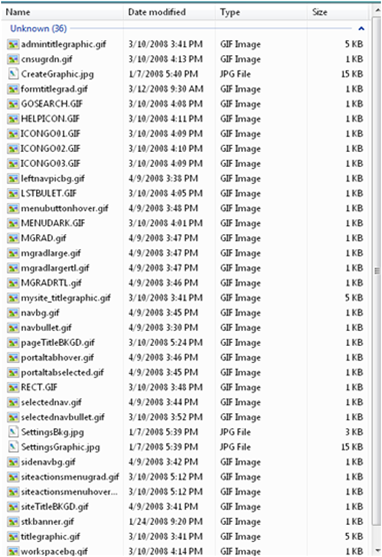
~35 modified out of 2,000…
- The majority of all images used within SharePoint are icons that you will rarely see/modify.
- Only a hand full of images are used to support the visual building block of the site.
Cascading Style Sheet (CSS) Build
- Layout Guide
- Layout out the widths and heights of elements on paper or within Visio for easy reference
- Document zone heights, widths, background colors, and borders (These will all go into the style guide eventually)
- Tools
- SharePoint Designer
- IE Developers Toolbar
- Where to begin?
- Main site areas
- Top Banner
- Title area / Search
- Main Navigation / Actions
- Quick Launch area
- Body area
- Webpart headers
- Fonts
- My Site
- Templates – Teamsites, Blogs, Wiki’s, Meeting Workspaces, MS Training Center
- Administrative
- Central Administration
Branding Methods - See my post about this section HERE
Server Site Information
- External Style Sheets
- CALENDAR.CSS
- CONTROLS.CSS
- CORE.CSS (Main)
- datepicker.css
- EwrDefault.css
- HELP.CSS
- HtmlEditorCustomStyles.css
- HtmlEditorTableFormats.css
- MENU.CSS
- OWSNOCR.CSS
- PORTAL.CSS (Supporting)
- RCA.CSS
- SiteManagerCustomStyles.css
- Image Folder Details
- Size: 2.78 MB
- Size on disk: 9.28 MB
- Contains: 2,050 Files, 0 Folders
- Folder Locations on Server
- Images
- C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\IMAGES
- Styles
- C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\LAYOUTS\1033\STYLES
I hope this comes in handy for anyone who reads it.
Drop me a comment!


Comments