If you look around at most advertising today, you more than likely will see some type of glossy reflection. Either its on a logo, Car, text, or basically any element its there. If you go to apple.com you will see just about every object has some type of reflection to it.
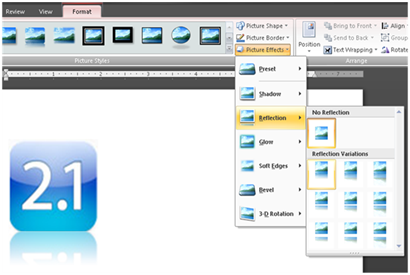
In Microsoft Office 2007 they have actually built this feature right into the Photo Tools Special Effects. The Photo effects are really great features and if you don't have Photoshop this might be a good substitute for you.
To bring this blog back to Photoshop here are the steps you might take to create this effect.
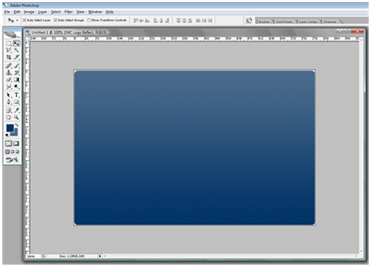
- Create a base background color for your image.

- Add in your graphic that you want to make a reflection of.

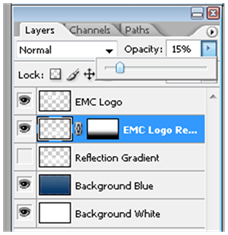
- In the layer panel, drag this layer on the "Create a new layer" Icon to Duplicate the layer

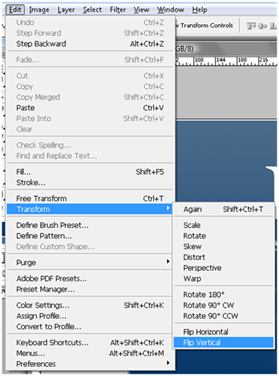
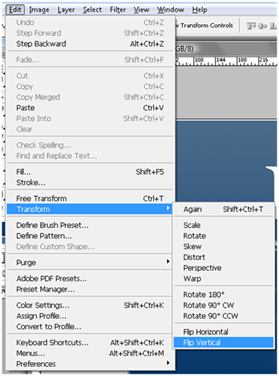
- Flip the duplicate layer Vertically

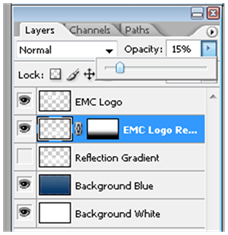
- Move the layer just below the object
- Set the duplicate layer opacity to about 15%

- Create a "Vector Mask" on the layer

- Click on the Vector Mask and set your foreground and background to 100% black and 100% white.

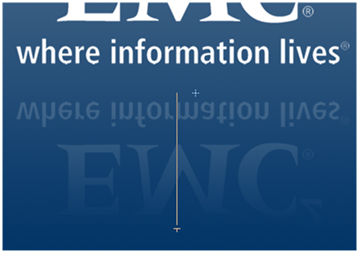
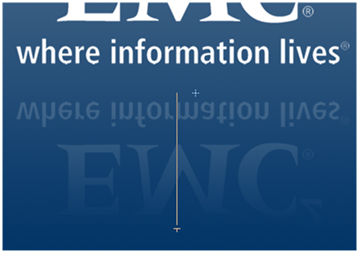
- Make a gradient from top to bottom of the duplicate object.

- If you want, you can add in a lighting effect to increase the visual look of the glass reflection.

- Here is the same effect with a white background and the logo color changed to blue.












Comments