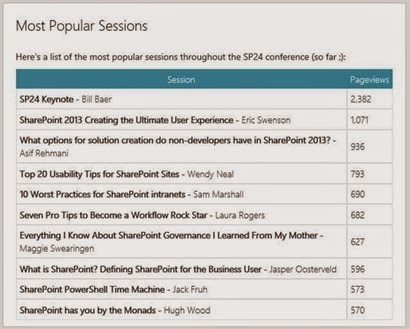
So come to find out my session was the second highest viewed session of SP24 (If you were not counting the Keynote).
The coordinators have come up with a great idea to re-run the conference but in reverse order. This could be good or bad for you depending on where in the world you are located. For me on the Easter Time zone in Boston MA. My session will be starting on May 15th at 2am in the morning… But for someone on the other side of the pond that might be a prime time to watch it.
My Session:
SharePoint 2013 Creating the Ultimate User Experience

I will bite the bullet and drink a few red bulls to stay up and chat online while the session is going on at that time so come and join me to talk about creating the ultimate User Experience or just to chat if you are bored :)
I have posted my slides and the SharePoint 2013 Axure 7 wireframes to the site so make sure you register to get access to those files.
My session should be available on demand as soon as the rewound is over and I will create another post with that video link.
Hope to see you at my session!

Comments