If you have ever added custom elements to your master page above or below the standard DIV tags you will notice that they start appearing in the SharePoint 2010 Modal windows when you don’t want them to.
The simple fix is to use the class “s4-notdlg” on your custom element to hide it when viewing the modal pop up windows.
To give you a better idea of what I am talking about I added in a simple DIV tag right above the s4-ribbon row DIV: The inline CSS below is just to make it stand out.
<div class="my-customdiv">Here is my custom header</div>
<style>
.my-customdiv{
background-color: #009;
border-bottom: 4px #FFF solid;
text-align: center;
color: #FFF;
font-size: 10pt;
font-weight: bold;
padding: 10px;
height: 30px;
}
</style>
Here is what the site looks like with the custom header applied:
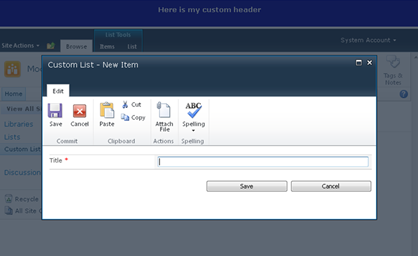
If I create a new list item or upload a document, the Modal Window shows my custom div above the input form. Not good…
To fix this you simply have to add the “s4-notdlg” CSS to the custom DIV tag to hide it from the modal window.
Example:
<div class="s4-notdlg my-customdiv">Here is my custom header</div>



Comments
- John Devis
Magento Themes
- Tanya
Web Design Firm
Magento Themes