I think we all know that building a custom design and master page requires lots of patience and open ended thinking.
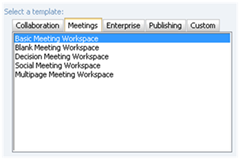
The SharePoint Meeting Workspace template to say the least does not play nice with all of the other templates and master pages. These templates include the following:
- Basic Meeting Workspace
- Blank Meeting Workspace
- Decision Meeting Workspace
- Social Meeting Workspace
- Multipage Meeting Workspace
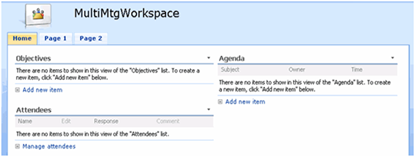
Here is what the template normally looks like: 
If you attempt to apply your custom master page to any one of these templates you will see something like this: 
Note that the navigation tabs are gone and you get a message on the left saying: "There are no more meeting occurrences to select from." It also removes the function on the site actions to add or manage pages.
The issues above are caused because the controls below a not included into the regular "default.master" file. Microsoft decided that all meeting workspace site should use a different master page called "mwsdefault.master". This file is located on in the global folder on the 12 hive.
The following two controls make up the function for the custom site actions menu items
- <Meetings:CustomToolPaneManager runat="server" __WebPartId="{E5EF4B97-0A6B-4E44-B210-813789452367}" __MarkupType="vsattributemarkup" WebPart="true" Height="" Width=""/>
- <Meetings:PropertyBag runat="server"/>
This control is the driver for the tabs on the template.
- <Meetings:PageTabsWebPart runat="server" __MarkupType="vsattributemarkup" WebPart="true" Height="" Width="" __WebPartId="{80A0AA76-9C8C-45B7-B01D-FF0F3E8CB8EC}" id="g_80a0aa76_9c8c_45b7_b01d_ff0f3e8cb8ec"/>
So what do you do now?
Well the best thing I would suggest is to take a copy of the mwsdefault.master and start adding in your customizations. You should not remove or hide any of the controls above as the functionality of the meeting workspaces will be gone.
Once you have all of your changes you will need to work with your developers on feature stapling your master page to a copy of the meeting workspace site definitions.

Comments
According to JayPoint*, you need to
open the site in SharePoint designer and restore the masterpage.
*JayPoint article "Efficient meetings using the SharePoint meeting templates" is found here: http://jaypoint.com/efficient-meetings-sharepoint-templates/