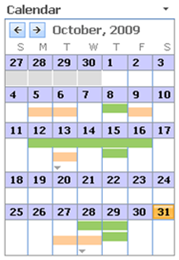
I really was not that happy with the look of the first calendar so after some modifications and a bit of CSS magic I have come up with a really good looking small calendar. At least I think so…
Basically I have replaced the text of an event item with a color coded box. The benefit that you get out of this is that you don’t have to try and read the even within the small calendar but if you hover over and click on the color block you get the list Item display.
- Orange is for single event items (8am-10am, etc)
- Green is for full day events or repeat events
Another nice feature to this is that I have also simplified the visual indicator when there are more then two event items in one day. Instead of seeing the arrow and text all you see is the arrow. Once you click on the arrow it will show the other blocks of events (Right image).
Here is the CSS Code: Download Here
- Simply place a content editor web part on the same page as the calendar
- Paste the code from the file above into the source of the content editor web part.
- Hide the Content editor web part on the page.
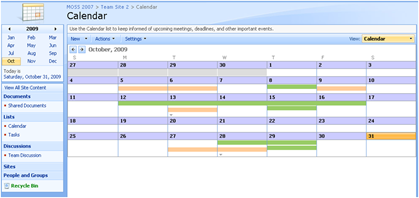
If you plan on making this a more global style this is an example of how the large calendar would look like.
Leave a comment and let me know how it works for you!



Comments
Are you planning on making a version for SP 2010?
(As expected, it didn't work for me on SP 2010 as is :-)
I'm also interested in SP2010 compatibility?