First off I would like to apologize for the lack of posts. I have been really busy with my new role as the UX Design lead within Slalom Consulting Boston. I will share more about that in another post.
In a previous post Create Really Small Calendar I showcased how to do this for SharePoint 2007. However the 2010 and 2013 calendar views have changed and therefore we cannot use the same method or CSS as 2007.
SharePoint 2010 Small Calendar: 
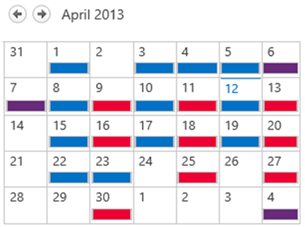
SharePoint 2013 Small Calendar: 
See video below for a video walk through on how to create a small calendar for SharePoint 2010 and & SharePoint 2013 with just CSS.
Per the video above here is the code that I referenced:
2010 CSS link reference in Master Page:
<SharePoint:CssRegistration name="<% $SPUrl:~sitecollection/Style Library/smallcalendar.css %>" After="corev4.css" runat="server"/>
2010 CSS:
/**** Small Calendar ***/
.ms-acal-item{height: 10px !important;}
.ms-acal-sdiv,
.ms-acal-mdiv,
.ms-acal-ctrlitem,
.ms-acal-month-weeksel,
.ms-acal-title{display: none;}
.ms-acal-summary-itemrow TD DIV{height: 15px !important;}
2013 Content Editor Web Part CSS:
<style>
/**** Small Calendar ***/
.ms-acal-item{height: 10px !important;}
.ms-acal-sdiv,
.ms-acal-mdiv,
.ms-acal-ctrlitem,
.ms-acal-month-weeksel,
.ms-acal-title,
.ms-acal-month-top span{display: none;}
.ms-acal-summary-itemrow TD DIV{height: 15px !important;}
</style>
Thanks & Enjoy!
Comments
for the very useful calendar small,
as should make a css for a small newsfeed
.ms-acal-vlink a{display:none;}
Not sure if it works in 2010, but I am using it in 2013.
I am also wondering, what do you, personally, do about the click events that fire when a user clicks on the day of the month (6,7,8...)?
Any solution or suggestion for how to solve this?
Thanks a lot for your post, it was very helpful for rendering my SPCalendar. The only bug i still get is when clicking on Prev/Next Button the events have the old layout and won't match to the calendar grid anymore. After re-sizing the page they match again. Do you have any idea how to get rid of this bug?
Thanks,Corina
is it possible that the day numbers dont have a link?
So that the day view dont open when I click on a number.
Thanks
Is It possible to get Event Title and Description or any other things on "Mouse Hover" in SharePoint 2013 Calendar Template?
Thanks in Advance.
But, when I use this css for sharepoint 2013 this runs perfectly in IE9 and Chrome. But when I use this code in IE11, no runs correctly. I need put IE11 in compatibilty mode view. Any Idea?
Thank you!
Back to this point. When you have two calendar events on the same day, there is a space between the calendar items and I can't find a way to remove it. Any chance you know? Your video has been really helpful so far.
Thanks,
Tom