If you ever needed to add in the local time and a date for the logged in user to your custom page layout or master page below are some ways that you can achieve this.
Option #1
The first method uses a SharePoint Portal Web Control to display the logged in users current time. This control is normally used on the profile pages to show current time for the profile that you are viewing. One benefit that you get from this approach is that if you have users that view the site from multiple locations around the world they would see the current time based on the time zone that they have set in their my site Profiles.
To add this web control to your master page do the following:
- Add in the following registration to the top of the master page:
<%@ Register Tagprefix="SPSWC" Namespace="Microsoft.SharePoint.Portal.WebControls" Assembly="Microsoft.SharePoint.Portal, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> - Add in the the following code right below the welcome control “IdWelcome” DIV in your master page.
<div class="currenttime">
<SPSWC:ProfilePropertyLoader runat="server"/>
<SPSWC:LocalTimeControl runat="server" />
</div> - Then add in some quick styles to your custom style sheet so that the time is set to white.
.currenttime{
color: #FFF;
text-align: right;
font-family: Arial, sans-serif;
font-weight: normal;
font-size: 12px;
}
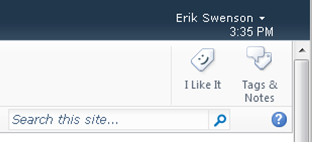
Your site should look something like this: 
Notice the time below the users name. Now if the logged in user changes the time zone in their profile it will automatically update the time on all the pages that use this master page.
I am not aware of any web control that displays the date/month/year. If you know of one please reply to this post.
Option #2
The second option is that you could use JavaScript within your page layouts or in your master page to display the current time and date of for the logged in user. The time zone is based on the settings from the computer that is accessing the site.
To add this JavaScript to your page layout do the following:
- Add in the following code anywhere within your page layout:
<table cellpadding="0" cellspacing="0">
<tr>
<td class="company-homepagetime" valign="top">
<script type="text/javascript">
function getClockTime()
{
var now = new Date();
var hour = now.getHours();
var minute = now.getMinutes();
var second = now.getSeconds();
var ap = "<span class='company-homepagetime-ampm'>AM</span>";
if (hour > 11) { ap = "<span class='company-homepagetime-ampm'>PM</span>";}
if (hour > 12) { hour = hour - 12; }
if (hour == 0) { hour = 12; }
if (minute < 10) { minute = "0" + minute; }
if (second < 10) { second = "0" + second; }
var timeString = hour +
':' +
minute +
" " +
ap;
return timeString;
} // function getClockTime()
var clockTime = getClockTime();
document.write(clockTime);
</script>
</td>
</tr>
<tr>
<td class="company-homepagedate" valign="top">
<script type="text/javascript">
var months=new Array(13);
months[1]="January";
months[2]="Febuary";
months[3]="March";
months[4]="April";
months[5]="May";
months[6]="June";
months[7]="July";
months[8]="August";
months[9]="September";
months[10]="October";
months[11]="November";
months[12]="December";
var day=new Date();
var lmonth=months[day.getMonth() + 1];
var date=day.getDate();
var year = day.getFullYear();
document.write(lmonth + " " + date + ", " + year);
</script>
</td>
</tr>
</table> - Then Add in the following CSS to give it a little style
.company-homepagetime{
color: #000;
font-family: Arial, sans-serif;
font-weight: normal;
font-size: 30px;
text-align: left;
padding: 10px 0px 0px 15px;
}
.company-homepagetime-ampm{
color: #000;
font-family: Arial, sans-serif;
font-weight: normal;
font-size: 20px;
text-align: left;
}
.company-homepagedate{
color: #000;
font-family: Arial, sans-serif;
font-size: 14px;
text-align: left;
text-transform:uppercase;
padding: 0px 0px 0px 17px;
}
The result should look similar to the following:
You could add in a content placeholder in your master page above the left navigation, or in another location so that the time can be displayed anywhere you want.
I think the second option that is using JavaScript is a lot more flexible and allows you to customize the display and format of the time and date. For example if you wanted to truncate the months to three characters all you would have to do is simply type in what it should display in the code.
Example:(Change “February” to “Feb” or “November” to “Nov”).
Post a comment if you found this useful or have any other type of solution that worked for you.
Thanks for listening,
Erik Swenson (Author)
My Book: Practical SharePoint 2010 Branding and Customization



Comments
Very informative….
I have added the 1st Javascrpit and the Data and Time are working on the page.
How do I add the CSS portion?
Thanks!