In this post I will walk you through the process of adding in “Hidden” metadata to your page layouts so that they are only visible when editing the page. For example if you want to create a news article with categories, start date, end date, keywords, and other metadata that might not be relevant to the consumer then instead of forcing your content authors to create content in the edit mode and then force them to update metadata by editing the page properties why not have them all on the page. This allows for a single page authoring experience.
This post also provides the specific field names for the most common SharePoint 2010 base columns and web controls. (Really good stuff)
Microsoft.SharePoint.WebControls Namespace
Standard columns that are used for most metadata column types.
URL: http://msdn.microsoft.com/en-us/library/ms413880.aspx
Example:
<SharePointWebControls:RichTextField FieldName="MultipleLines" runat="server" />
Microsoft.SharePoint.Publishing.WebControls Namespace
Enhanced publishing controls that are used for rich media, rich content, and links.
URL: http://msdn.microsoft.com/en-us/library/ms551164.aspx
Example:
<PublishingWebControls:SummaryLinkFieldControl FieldName="SummaryLinks" runat="server" />
Microsoft.SharePoint.Portal.WebControls Namespace
These controls will need a reference added to the top of your page layouts and can include the ratings and note board functionality.
URL: http://msdn.microsoft.com/en-us/library/ms519088.aspx
Example:
<SharePointPortalControls:AverageRatingFieldControl FieldName="AverageRating" runat="server" />
Step 1: Creating the hidden container for your metadata
In this first task you will be creating a hidden container for the metadata that will be applied to your publishing page.
- Create a new page layout and open it up in SharePoint Designer.
- Add in the following control within a <TD> near the bottom of your page:
<PublishingWebControls:editmodepanel runat="server" id="editmodepanel1"></PublishingWebControls:editmodepanel>
- Basically anything that gets added within this control will only display in edit mode.
- Then to add some visual style to this control so that your authors feel comfortable that this content is not visible add in the following HTML within the control above:
<table cellpadding="0" cellspacing="0" width="100%" class="company-hiddeninfo">
<tr>
<td class="company-hiddeninfo-label">Hidden SharePointWebControls:
</td>
</tr>
</table>
- Then Add in the following CSS your custom style sheet or at the top of your page layout within the AdditionalPageHead placeholder.
<style type="text/css">
/***** Content Area - Hidden Metadata Panel Style *****/
.company-hiddeninfo{
background-image: url(/_layouts/images/contentFooter.png);
background-position: top left;
background-repeat: repeat-x;
border: 2px #4e648a dashed;
border-top: 8px #4e648a solid;
background-color: #EEE;
padding: 10px;
margin-bottom: 20px;
width: 600px;
margin: auto;
}
.company-hiddeninfo-label{
font-family: Arial, sans-serif !important;
font-size: 20px;
color: #4e648a;
font-weight: bold;
padding: 5px 0px 10px 8px;
text-align: left !important;
}
.company-hiddeninfo-notrequired,
.company-hiddeninfo-required{
padding: 3px 0px 3px 0px;
}
.company-hiddeninfo-notrequired .ms-formfieldcontainer{
border-left: 3px transparent solid;
}
.company-hiddeninfo-required .ms-formfieldcontainer{
border-left: 3px #F00 solid;
}
.company-hiddeninfo .ms-formfieldvaluecontainer{
background-color: #FFF;
}
</style>
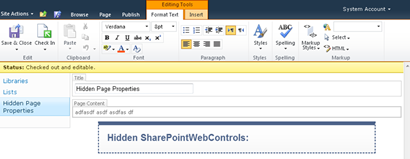
- The page should look similar to the following:
Step 2: Creating Additional columns within pages library
In this step you will be adding in some basic columns to the pages library. You could get more fancy by creating your own custom content type and make your custom site columns available within the whole site collection. However in this example to keep it simple we are simply just adding in regular columns to a single pages library.
- Navigate to the pages library where you are going to be storing your pages.
- (Requires site collection Publishing infrastructure and site publishing feature to be turned on within the site.)
- Within the ribbon click on the “Library” tab and then click on “Create Column”
- A dialog window will appear. Simple type in a column name (I would suggest not using spaces) Example: “StartDate”
- Then Choose the appropriate column type.
- Do this for as many columns as you need.
Step 3: Adding Newly Created Columns to Page Layout
In this step we will be editing the page layout to add those custom columns to the hidden section within your custom page layout.
- Open up the page layout in SharePoint Designer 2010.
- For non-required fields type in the following:
<tr>
<td class="company-hiddeninfo-notrequired"></td>
</tr>
- For required fields type in the following:
<td class="company-hiddeninfo-required"></td>
</tr>
- Then to add in your custom fields this is where it will get a little tricky.
- For all common SharePoint.WebControls they will be using the following format:
- Red is the Class name Example: TextField
- Blue is the Field Name Example: SingleLine
<SharePointWebControls:Class FieldName="Name" runat="server" />
- To find the Field Name simply navigate to the library settings of your pages library.
- Within the section called “Columns” right click on the column title that you want and choose “Properties”
- Within the Adderess URL find the part where it shows “Field=” right after that will be your field name.
- Each field type needs to have the correct class or the page will error out.
- Below is a table that you can use to figure out what class to be used with each field/column type.
| Field/Column Type | <SharePointWebControls: |
| Single Line Of Text | TextField |
| Multiple Lines Of Text | RichTextField |
| Choice - Drop-Down Menu | DropDownChoiceField |
| Choice - Radio Buttons | RadioButtonChoiceField |
| Choice - Checkboxes | CheckBoxChoiceField |
| Number | NumberField |
| Currency | CurrencyField |
| Date and Time - | datetimefield |
| Lookup | LookupField |
| Yes/No | BooleanField |
| Person or Group | UserField |
| Hyperlink or Picture | UrlField |
| Calculated | CalculatedField |
- So now that you have the field name and the class type you can then add them within the required or not required TD’s within the hidden page layout element.
- In the example code below there are two custom columns being displayed. The first is the single line of text column that is not required. The second is the multiple lines of text column that is required. Notice the red visual indicator shown on the left added by the custom CSS.
<tr>
<td class="company-hiddeninfo-notrequired">
<SharePointWebControls:TextField FieldName="SingleLine" runat="server" />
</td>
</tr>
<tr>
<td class="company-hiddeninfo-required">
<SharePointWebControls:RichTextField FieldName="MultipleLines" runat="server" />
</td>
</tr>
Some web forms are confusing and we want our content authors to provide the best data possible. This is why we need to clearly label and guide our users on what type of information to provide and in what format. To do this we can easily add in our own labels to the control tabs and also provide instructional text for each control.
- If you want to change the labels on the form elements you can simply add in the InputFieldLabel="" Which will the allow you to change the title to what ever you want. See Red Text below:
- You can also add in descriptive text below the control so that you can provide instructional text for your content authors. See blue text below
<tr>
<td class="company-hiddeninfo-notrequired">
<SharePointWebControls:TextField FieldName="SingleLine" InputFieldLabel="Single Line Of text" runat="server" />
<div style="padding: 0px 0px 10px 10px;">
This short description will be limited to <b>255</b> characters
</div>
</td>
</tr>
Step 5: Adding in Publishing Web Controls
Some of the basic publishing web controls for Welcome and Article page layout content types includes the Page Content, Page Image, and a Summary Links. Since these columns are already created you can easily just add them to your page by doing the following:
- For all common SharePoint.WebControls they will be using the following format:
- Note that the start of the control begins with “Publishing” and not “SharePoint”.
- Red is the Class name Example: TextField
- Blue is the Field Name Example: SingleLine
<PublishingWebControls:Class FieldName="Name" runat="server" />
- As with the others each field type needs to have the correct class or the page will error out.
- Below is a table that you can use to figure out what class to be used with each publishing field/column type.
| FieldName=”” | <PublishingWebControls: |
| PublishingPageContent | RichHtmlField |
| PublishingPageImage | RichImageField |
| PublishingRollupImage | RichImageField |
| SummaryLinks | SummaryLinkFieldControl |
- So now you can add in the following to display the page image and summary links.
- Note: For some reason I was not able to place the publishing page content control into the hidden area.
<tr>
<td class="company-hiddeninfo-label">Hidden PublishingWebControls:
</td>
</tr>
<tr>
<td class="company-hiddeninfo-notrequired">
<PublishingWebControls:RichImageField FieldName="PublishingPageImage" runat="server" />
</td>
</tr>
<tr>
<td class="company-hiddeninfo-notrequired">
<PublishingWebControls:SummaryLinkFieldControl FieldName="SummaryLinks" runat="server" />
</td>
</tr>
Step 6: Adding Ratings and Note Board to your Page Layout
One quick way to add some social fun to your pages is to include the ratings and note board feature to your custom page layout.
- Fist you will need to turn on the ratings feature within the pages library. Navigate to the pages library settings and click on “Ratings Settings”. Then choose “Yes” to allow items in this list to be rated.
- Next add in the following control registration at the top of your custom page layout to allow for SharePoint Portal Controls.
<%@ Register Tagprefix="SharePointPortalControls" Namespace="Microsoft.SharePoint.Portal.WebControls" Assembly="Microsoft.SharePoint.Portal, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
- Then within SharePoint Designer instead of adding the controls into the hidden area add them right above it.
<tr>
<td>
<SharePointPortalControls:AverageRatingFieldControl FieldName="AverageRating" runat="server" />
</td>
</tr>
<tr>
<td>
<SharePointPortalControls:SocialCommentWebPart runat="server" />
</td>
</tr>
Step 7: Download a sample layout to get started!
I have created a sample page layout that includes all of the base controls. Make sure that you remove the SharePoint Web Controls that are in the hidden element or your page will error out.
Download it here: HiddenProperties.zip
Thanks! Add a comment if you found this helpful!
Erik Swenson










Comments
excellent and very detailed overview!
I implemented this last year for our new News section on our Intranet (went live in August 2011), so that the article authors can categorise the individual article's while writing it (e.g. specify the target country), while hiding that information from readers when they view the article.
Certainly helped them quite a lot, makes it much easier to add a new article (all on 1 page!)
I added RichTextField in my article layout page but when I save the page it display html "div" .... Could you please guide how to display clear text?
Have you had any luck rewiring lookup fields on Page layouts?
I've been trying the old
$field.SchemaXml = $field.SchemaXml.Replace($field.LookupWebId.ToString(), $web.ID.ToString())
$field.SchemaXml = $field.SchemaXml.Replace($field.LookupList.ToString(), "{" + $DepartmentList.ID.ToString()+"}")
in powershell and something similar in a console app with no luck. i get the following error
Error in Rewire_Lookup_Fields: Exception setting "SchemaXml": "This functionality is unavailable for fields not associated with a list."
I been reading Microsoft documentation for days trying to find a simple list of most common Webcontrols and some examples of how to take advantage of each. I been amazed of how MS can make something that should be simple into a very tedious task.
However you post is just what i was looking for, Concise, fairly explained and with plenty of screenshots for easier understanding. What MS could not archieve in a week you have done in an hour. Your blog will be permanently added to my bookmarks and i thank you from the bottom of my heart.