Update: Quick fix at the bottom of this post.
Here is a SharePoint 2010 Bug that needs to be fixed. If you have a custom design and you moved the site actions out and below the Ribbon Control, you will notice that when you go to change a publishing page layout via the ribbon the option is disabled.
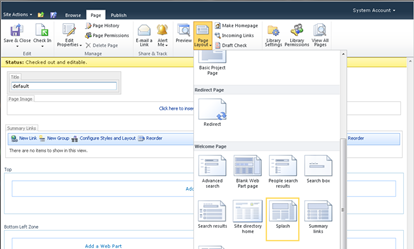
Here is what the SharePoint 2010 publishing site Ribbon Page Layout Chooser looks like when active:
If you move the Site Action Control <SharePoint:SiteActions out and below the Ribbon Control <SharePoint:SPRibbon something similar to this:
And then edit the page and try to change the publishing page layout you will notice that some of the ribbon buttons are now disabled.
The key issue here is that the site actions control is removed from the SPRibbon control and placed BELOW it. If you move it out of the ribbon control and above it it seems to work fine.
Thanks to my friend Chris Arella he was able to figure out why this was happening. A big thank you to JulesAnime who was able to provide the quick fix about a year ago from this thread.
THE QUICK FIX:
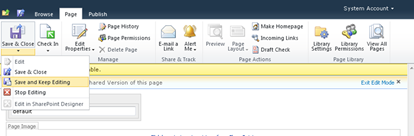
- Make sure the page is checked out and editable
- Click on the Save & Close Drop down arrow button
- Click Save and Keep Editing
- This will refresh the page and now you should be able to click on the page layout drop down.






Comments
Very nice post, I like your blogging techniques and have bookmarked this blog as found it very informative. Keep it up.
I am trying to brand SharePoint 2010 by extending the left navigation to 100% when I tried setting the height to 100% in body #s4-leftpanel however it didn't work.
Could you please help me?