If you would like to stylize your navigation drop downs in SharePoint 2010 here are the 4 main key classes to update your CSS.
If you are looking for SharePoint 2007 styles see my previous blog post here.
The OOTB Navigation Drop Down CSS: “COREV4.CSS”
.s4-tn ul.dynamic{
/* [ReplaceColor(themeColor:"Light2")] */ background-color:white;
/* [ReplaceColor(themeColor:"Dark2-Lighter")] */ border:1px solid #D9D9D9;
}
.s4-tn li.dynamic > .menu-item{
display:block;
padding:3px 10px;
white-space:nowrap;
font-weight:normal;
}
a:link{
/* [ReplaceColor(themeColor:"Hyperlink")] */ color:#0072BC;
text-decoration:none;
}
.s4-tn li.dynamic > a:hover{
font-weight:normal;
/* [ReplaceColor(themeColor:"Light2-Lighter")] */ background-color:#D9D9D9;
}
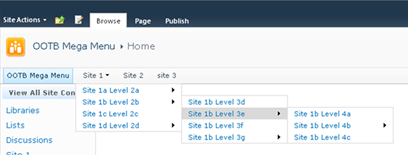
Example (Not good design, but you get the point)
/* Drop Down: Container Style */
.s4-tn ul.dynamic{
background-color:white;
border:3px dashed #000;
}
/* Drop Down: Item Padding Style */
.s4-tn li.dynamic > .menu-item{
padding:10px 20px 10px 20px;
}
/* Drop Down: Hyperlink Styles */
.s4-tn li.dynamic > a{
font-size: 9pt;
font-weight:normal;
color:#000;
}
/* Drop Down: Hyperlink Hover Style */
.s4-tn li.dynamic > a:hover{
font-weight:bold;
background-color:#0C0;
color:#FFF;
}
Simply take the above 4 main CSS classes and add/edit/delete the properties to make your drop down style truly unique.


Comments
Any ideas?
but my problem is how to create nested menus i want to create 3 level menus but i dont know how
i do some search and the articale said to change the "MaximumDynamicDisplayLevels" in master page into 2 but its not work.
any help plz.
Thanks for the post, but why it is not working for publishing web site??
Thanks
How about to implement the mega menu as http://www.emc.com/services/emc-consulting.htm has ?
That's excellent mega menu implementation.
Thanks