I was recently asked: "How can I hide the side nav bar on the main homepage layout ?? I want to be able to use the side NAV with in the team site etc etc, but I don't want it on the front page.. "
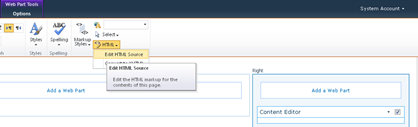
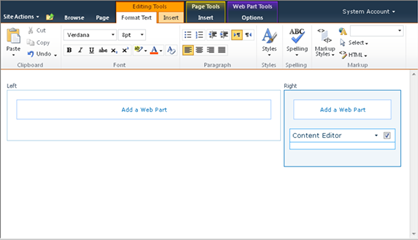
There are a couple of ways to do this in SharePoint 2010. If you are using a non-publishing site you can add a Content Editor Web Part to the page and add the following to the HTML Source.

<Style>
body #s4-leftpanel
{
display: none;
}
.s4-ca
{
margin-left: 0px;
}
</style>
Basically the CSS above hides the left navigation Div, and then sets the content area to not have a left margin.
Once you are done, simply modify the web part and hide it on the page.
If you are using a publishing site for your homepage simply add the same styles specified above to a custom page layout. That way if you have a need for other pages that do not need the left side navigation you can re-use the page layout.

Comments
http://chrisstahl.wordpress.com/2010/03/15/hide-the-quick-launch-in-sharepoint-2010/
Do u know how to fix the height of the content div?
that the top and left navigation bars have a fixed position when the user scrolls the page down or up?
Thanks in advance for your help.
I am trying to reverse a bit by showing top global nav and left nav for a site/site collection created with Publishing Team Site Template. I need to show both, but if i create a web part page i am getting top nav ONLY, and if i create a Publishing page i am getting ONLY Left nav, I think it's because of master pages one uses v4.master other one uses nightandday master, anyway i can add something in nightandday master page to show top nav.
Appreciate your help - Ipacs
Thanks.
http://virtualizesharepoint.com/2011/03/31/removing-the-left-hand-navigation-in-sharepoint-2010/
can u suggest how to hide quick launch on application pages? i tried adding your css class to my custom master page.i can hide quick launch on settings.aspx but not on user.aspx page
any help will be appreciated
I have Tried Hiding Recently Modified section in the Left Navigation in “Site Pages” using below CSS in HTML Form Web Part
< style type="text/css">
.s4-recentchanges
{display: none;}
< /style>
It is hidden for Users, who have “Full Control” permission, but not for others. I have “Full Control” Permissions.
Please provide any solution for this issue.
I was concerned with the wandering of the users in the left hand menu, but with this i applied not to a Home page else a List page and works like a charmy.Thanks again!