I was recently on a project where there was a requirement to have many items in the main navigation. There was not an option to consolidate these into smaller groups. The idea was to move the search box up into the top ribbon bar.
This would allow for more horizontal space for the navigation items. However in my attempt to move the search I found a little gotcha. I selected the search control in SharePoint Designer and moved it right above the welcome navigation control code.
Wrapped the control in a div tag and temporarily added an inline style of float left.
<div style="float: left;">
<asp:ContentPlaceHolder id="PlaceHolderSearchArea" runat="server">
<SharePoint:DelegateControl runat="server" ControlId="SmallSearchInputBox" Version="4"/>
</asp:ContentPlaceHolder>
</div>
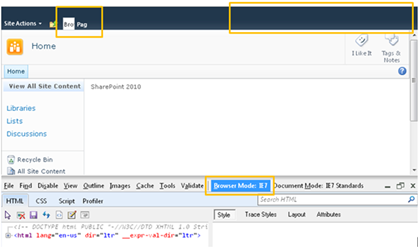
I saved the master page and then checked out what it looked like. The search was moved up correctly but it was not until I used IE8 dev toolbar to check for compatibility in IE7.
As you can see below in IE7 the search, and welcome link/drop down is no where to be seen and the ribbon tabs got all squished.
After doing some testing in IE7 mode an inline style gets applied to the ms-cui-TabRowRight with “Display: none”
I am not 100% why this is, but if I try to put the search anywhere else in the ribbon it just does not show… So I guess this is more of a warning to the designers out there. If you are thinking about putting the search in the top ribbon bar in your design comps know that there might be some issues with browser compatibility.
So what I ended up doing is moving the search to the left of the Social Notification tags. Wrapped it in a <td> tag and called it a day. The client was happy with the results since they were still able to have their navigation items and the search moved to a different location.
Please comment on this post if you have seen this issue before or have found a fix. Thanks!








Comments
Do you see the same?
http://estruyf.be/blog/moving-the-searchbox-into-the-top-ribbon/
Next time I need to move the search I will try out your approach.
I had edited the master page in Visual Studio, and the only way I could get it to show properly was to actually add the controls to the RibbonContainer-TabRowLeft portion, and use absolute positioning, etc. to show it on the right.
Now it's working great, so thanks!
Paul
#s4-ribbonrow,
#s4-ribbonrow *
{
border-width:0px;
}
.ms-cui-topBar2{
border-width:0px;
}