I have been searching for a simple tab web part for SharePoint but mostly came up empty handed… I was looking for something that a user can easily drag and drop a web part onto a specific tab within the page. There are quite a few free tab web parts out there but most of them were not just quite what I wanted. I checked out the following Tab web part solutions.
- Easy Tabs: From Path To SharePoint
- Pro: The tabs automatically take the name of the web part.
- Con: There is no option to add more than one web part per tab, and the User Interface is not that intuitive.
- Zone Tabs: From MSDN
- Pro: You have a lot of options for tab customization
- Con: It’s a web part that you have to install on the server. From what I remember it’s not that easy to re-arrange the web parts on the page.
I finally found this article from Bits Of SharePoint Site:
http://www.bitsofsharepoint.com/ExamplePoint/Site/TabPage.aspx
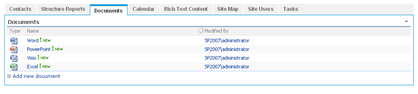
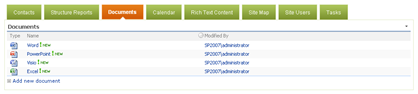
His code was exactly what I needed. All I had to do was make a few adjustments of the HTML and create my own tab styles. The process to get this to work is you simply edit the page layout in the source link below (Code is already included in header control) and change the name of the tabs to what ever you want. You can have as many tabs as you want but if you go over 8 you will need to add more web part zones.
<li><a href="#tab-1" class="selected"><span>Tab1</span></a></li>
<li><a href="#tab-2" ><span>Tab2</span></a></li>
<li><a href="#tab-3" ><span>Tab3</span></a></li>
Once you have your tabs specified, simply choose what design you want. I created a few example designs that will get you started. To change the designs simply remove the commented out referenced style sheet and comment out the one you don’t want. You can place the support files anywhere you want but the links in the page layout point to the 12 hive: /_layouts/1033/styles/tabstyles/
For inspiration, I looked around the web and found a few unique styles that I wanted to replicate, and I also came up with a few of my own. Please download the Source Files HERE and give it a try!
Drop me a comment if you found this useful!






Comments
but when i switch to another tab(ex:tab2) the same content in tab1 still appear in tab2.
i used it to display page content in each tab.
Nice work on the tabs, they look really good. I have updated my code so that tabs are sticky, so if you refresh the page it will stay on the tab vs. going back to the first tab.
View details here: http://www.bitsofsharepoint.com/ExamplePoint/Site/TabPage.aspx
The tab, Code Update, has the instructions and code changes.
Peter
www.bitsofsharepoint.com
Your information is helpful, but I found that I need to put additional webpart, and others might found the trick when edit the webparts, so I give it up. I am using JQueryUI now.
Hi Anonymous, I had the same problem as you do. That's why I use JQueryUI instead:
http://jqueryui.com/demos/tabs/
to deal with the cookies, check this link: http://stackoverflow.com/questions/2635998/jquery-sticky-tabs
I just came across your post and your comments about my Easy Tabs.
Could you elaborate on your comment that the UI is not intuitive? I am currently working on new versions and I am willing to make the Easy Tabs better.
Also, note that an essential benefit of the Easy Tabs is that there is no external dependency (jQuery or other).
http://tinyurl.com/ET-CSS3
ccampbell2074@yahoo.com
Great post. Just what I need.
The problem I am having is that whenever I add a web part to the page I get the following error:
The SPListItem provided is not compatible with a Publishing Page
Are there any other modifications to the page that must be made or does the page have to be stored in a certain library to work?
Thank you for your response.
Sincerely,
Tim
If how then can you please tell me the Step By Step procedure to acheive this.
It worked beautifully! (@Chetan, we have SP 2010 and it worked!)
I just wanted to thank you for the awesome post.
One last thing.
I don't know how to apply the tab styles you posted. would you please tell me how to do it? or can you tell me what i should study to understand CSS?
thanks!
Doesn't seem to fit fluidly on the page.
This worked beatifully for me ;-)
I have one issue though:
The standard left navigation is missing
Any suggestions
/ geert larsen
Hope this helps.
Jake
I think you meant to say 'SharePoint Tab Web Part JQuery, Java*script*, and CSS.
Is there more steps to do?
Is there more steps to do?
-Thanks
The tabbed pages appear for some users, but for some, all the 8 webparts appear on the same page! Did anyone face the issue?