I can pretty much say I know my way around SharePoint… But every once in a while you learn about a feature that you never knew was there… Most of the time its those annoying bugs that we call “features” but are true head against the wall things that make you go hmmmm… But this time its a good thing…
I was tasked with finding a way to create a header and footer for a publishing site. This header and footer would be consistent across all pages within the content area of the site. My First thought was ok I need a custom page layout, but this would not work since it needs to be easily updated via the SharePoint Interface.
So after some investigation I found out that SharePoint has a built in feature called “Reusable Content”
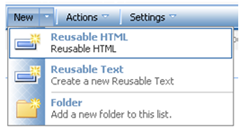
Basically all you need to do is simply edit the page of your publishing site and click on a content editor control. If you look at the image below there is a icon next to the image icon.

This is basically a list of all the reusable content that resides within that site collection.
If you don’t see what you like you can simply open up the list via the “Open List” button on the toolbar.
From that list you can now create either Reusable HTML or Text.
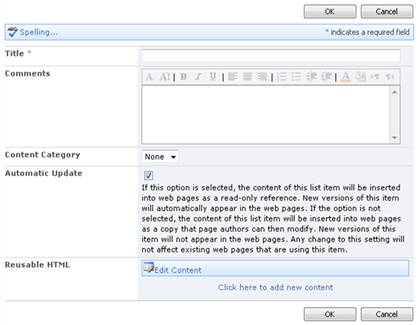
New Reusable HTML form:
Once you have edited your content and choosen it from the list you will see the Reusable content within a grey boxed in area within the content.
So, how many other people out there never knew this feature was there? Am I the only one? Leave a comment with your experiences.




Comments
I didn't know about this before. To give the same header and footer to all the pages of the site, I did cutomise the master page. Please correct me if I have any misunderstanding about what you were saying in this post and what I did.
Thanks & Regards
Khushi
There is however a manual effort for the page author to click on that reusable content for every page that they want that header to be included.
The nice part that I did not include in this blog post is that if the header content is updated in the central list it will automatically update on all pages that reference it.
if the benefit is the instant updatability through leveraging the reusable content list, you can have your cake and eat it to: simply (or, not so simply, really) create a page layout that automatically grabs your reusable content! i outlined the procedure on my forum.
- J.
Web Designing
but it helps with pages, page layouts part (when you have field-then you can use this)...
so this functionality doesn't covers all issues.
And i see more betetr way to do it-
trough "Resource files"
then content will be different per "language" too.
with reusable content you need to do "extra" steps to implemnet multylanguage content...
Anatoliy
Nice information to share us and this information is help for web designers, whose can get better information about some more Web Solutions.
I think the only down part of the "Reusable Content" is that you can not use it with content editor webpart which is actually used often through out a publishing site.