Rounded corners have become a staple in website design. But they come with a price. Don't get me wrong I really like the look of them and they really help soften the look of the site.
In most cases you can create this look by using the method below. Later on in this post I will highlight some of the things you can do and some of the things not technically possible without major custom development.
Design 1: Rounded corners to frame a site:
- Open up your master page and add 1 <div> tag right before the ms-main table to represent the site container (This is used to position the site and give it its width)
- Add 4 more <div> tags before the ms-main table to represent your 4 corners (top left, top right, bottom left, bottom right)
- <div id="xyz-content-corner-tl">
<div id="xyz-content-corner-tr">
<div id="xyz-content-corner-bl">
<div id="xyz-content-corner-br"> - Add in the following to CSS attributes to represent the 4 corners
#xyz-content-corner-tl{
background-image: url(/_layouts/images/xyz/xyz_content_corner_tl.gif);
background-position:left top;
background-repeat: no-repeat;
background-color: #ffffff;
}
#xyz--content-corner-tr{
background-image: url(/_layouts/images/xyz/xyz_content_corner_tr.gif);
background-position:right top;
background-repeat: no-repeat;
}
#xyz--content-corner-bl{
background-image: url(/_layouts/images/xyz/xyz_content_corner_bl.gif);
background-position:left bottom;
background-repeat: no-repeat;
height: 100%;
}
#xyz--content-corner-br{
background-image: url(/_layouts/images/xyz/xyz_content_corner_br.gif);
background-position:right bottom;
background-repeat: no-repeat;
height: 100%;
}
Example: Please note that the shadow effect is a bit more complex and requires two more <div> tags to represent the right side repeat and the bottom repeat.
Design 2: Rounded corners to frame content
- This approach can achieved the same way as per above with 4 <div> tags but just needs to included around the <asp:ContentPlaceHolder id="PlaceHolderMain" runat="server"> control within the master page.
Example:
Design 3: Rounded corners around individual web parts
- Now this one has some tricky elements that I am still trying to work out.
- My Original thought was to use the approach above and simply add the 4 <div> tags around each individual webpart zone in a page layout. But there is a catch…
- Normally webpart zones are wrapped in a <td> that has an id of "_invisibleIfEmpty" There is some java script that basically hides that zone from rendering on the page if there is no content in it.
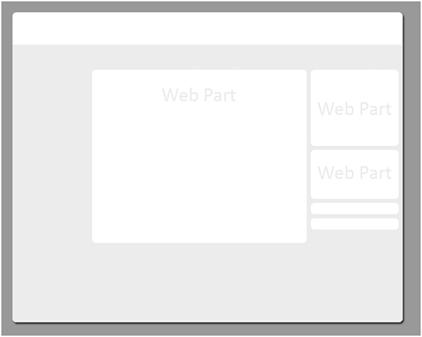
- However if you place those 4 div tags within that <td> you would assume that it would still hide that zone. But no basically its like a buffer and that JavaScript no longer thinks that zone is empty and it shows it on the page even if there is no webpart in that zone. So you end up with something like below: Notice that below the two web parts on the right there are two empty white containers with nothing in them.
Example:
So all in all its fairly easy to add in rounded corners to different areas within your design by using the approach above but there is still a need to have individual web parts with a container all for themselves.
If anyone out there has any ideas on either modifying the JavaScript to ignore the div tags and hide the empty zones or have any other approaches that have worked for them please don't hesitate to comment.
Thanks!



Comments
Regarding the JavaScript - well, if you're dealing with publishing pages, I reckon it's good to 1) not use the out-of-box ones and 2) build your own.
If you end up doing 2), you can put your own javascript in instead. Personally, I'd be tempted to
- give the innermost div an attribute or name to find it by.
- do a bit of jQuery to find the innermost DIV, then call .parent().parent().parent().hide()
I'll maybe build a demo of that sometime.
Oh, and here were some of my other experiments into rounded corners...
We were using jquery for custom navigation and tried to use a plugin for rounded corners but found the stacking to be too troublesome. In fact, just today, I am revising our master page to include this method to create rounded corners in a custom design.
I hope we meet at SPC 2009 in Vegas. Are you speaking?