I have been wanting to write this one for a while now. It is really amazing how UX is really finding is way into everything that we use and interact with. From Custom applications both mobile and on a desktop to document management or large data visualizations. There is always room for better usability and new concepts.
SharePoint lists and library functionality really has not changed much for the past 10 years... I remember back in 2003 when I saw the same table/grid based views of documents and list items that exists in SharePoint 2013. But now we can look at them in a whole new way!
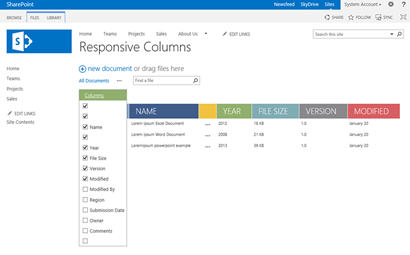
In this video blog you will see how to create a responsive CSS table so that when the browser size is reduced it will hide specific columns. However hiding data is not always the right thing to do. What if a user needed those columns to filter on or to use for comparison to another document?
Well that is where the custom jQuery Column chooser comes in. It allows you to see what columns are displayed and which ones are hidden. In the drop down it then allows you to choose on demand what columns to display. Basically I call this having a cake and eating it too!
Update: In the video I described the pseudo code incorrectly and was one column off. I will try to update the video once I have some time. Here is the correct explanation:
1st TH Column:
.ms-viewheadertr th:first-child
2nd TH Column:
.ms-viewheadertr th:first-child+th
3rd TH Column:
.ms-viewheadertr th:first-child+th+th
Below you will find the source code that I used for this project.
Complete Master Page, CSS & JavaScript:
Download Source
Thanks and Enjoy!
Referenced jQuery Code:
http://www.filamentgroup.com/examples/rwd-table-patterns/
https://github.com/thepeg/MediaTable
 I want to give a big shout out to my Slalom Consulting friends: Bendan Schoch for connecting me with the jQuery code and to David Lozzi for helping me with some code changes/fixes.
I want to give a big shout out to my Slalom Consulting friends: Bendan Schoch for connecting me with the jQuery code and to David Lozzi for helping me with some code changes/fixes.

Comments
Thank you for sharing this excellent work-around. Do you think this can work for SharePoint 2010?
This might fill some of the gaps I am having in using bootstrap 2 responsive design for collaboration site, http://responsivesharepoint.codeplex.com/discussions/471137.
Starkey
I have one more question based on this tutorial.
Here, we made columns responsive but can we change the layout of that page??
right now it displaying data row by row but i want to make it column by column. Is it possible??
i am posting the photo of what i want on your twitter id. Can you please have a look at that image so that it would be easy to understand what i want
https://www.dropbox.com/s/lih3xfkvr0k22yp/20140404_124128.jpg
I got everything working except one thing!
I was wondering if you could help me..All the color-combinations are working just fine but where do you define the column-drop-down? Maybe Im missing something?
Thanks in advance!
Is there anyone that can confirm that the column picker is only working for document libraries? That is the case for me in Office 365 SharePoint Online.
Thanks for sharing. I am trying to change the width of columns. I am truly green to sharepoint and would appreciate simple solution.
jquery.min.js, line 3 character 14659
"
val = val.replace(/([ {])/g, "\\{");
val = val.replace(/([ }])/g, "\\}");