Have you ever needed to add a Event Calendar to your Team Site with the calendar view but you didn’t because it basically took up the whole site? Well just today I was messing around with this and came up with some interesting results.
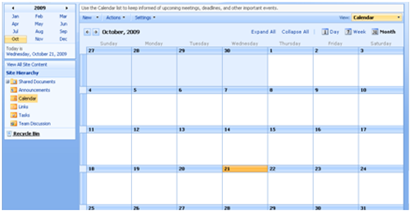
If you look at the code for a calendar view everything looks fine except for a hidden shared class at the very top of the calendar right below the webpart title.

.ms-calheader img{
display: none;
}
#CalViewTable12 img{
display: inline;
}
.ms-cal-nav-buttonsltr{
white-space: nowrap;
}
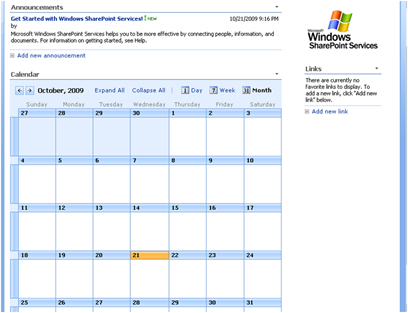
Full Calendar View with styles applied:
Enjoy!


Comments
Kate