After a long time I finally decided to start blogging (Little help from Fox, Paul, and Natalya). I was first looking for a nice free SharePoint blog site (Wanted to eat my own dog food), but I really could not find one. So I decided to go with Blogger. I figured that I would simply edit my posts in Word 2007 and publish it to blogger… Umm yea it works but not completely. Since Blogger is owned by Google it uses Picasa web as its native Image repository engine. So, low and behold Word does not integrate with Picasa web, and I could not use Word 2007 to post images. So I needed to find another solution.
 I found an article on the web talking about a new product called:
I found an article on the web talking about a new product called:
Windows Live Writer…
Hmmm never heard of it before. So I took a quick look and I was actually really surprised on how easy it was to use. It integrated with Blogger and Picasa web seamlessly. Here are some of the features that I use within Windows Live Writer:
- Creation of Categories
- Ability to manage all posts
- Visual display of my custom template
- Ability to have Draft Posts
- Option for video (Have not tried this yet)
- Its Free!

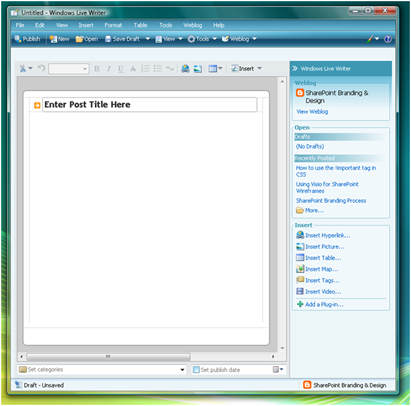
Windows Live Writer Screenshot
So if you are looking to create your own blog try out Blogger with Windows Live Writer!
Comments