As you design your sites it is very critical that you test, test, test. Here is a common issue that has caused a lot of people headache in the past. If you have ever had the issue of your datasheet background color being the same color as the body of your site here is a fix to get it back to normal.
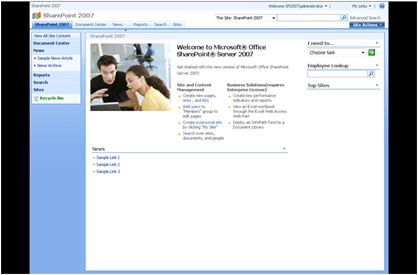
Say you wanted a SharePoint design that was fixed width and center justified. This is pretty easy as long as you don’t change the body color to anything other than white.
Example: Fixed Width site with dark body background.
You might think to use the following CSS:
body{
background-color:#000;
text-align: center;
}
.ms-main{
margin:0 auto;
width: 980px;
background-color:#FFF;
}
#mainTable{
width: 100%;
}
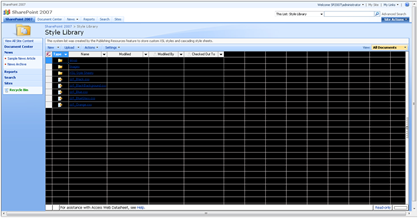
Well that would be great if you never wanted to use the datasheet viewer… Here is how it looks with the CSS from above:
Whoa… Look familiar? Well with just using the following classes you can keep the background color for your site but not show it in the datasheet view.
form#aspnetForm{
background-color:#000;
height: 100%;
text-align: center;
}
body{
background-color:#FFF;
text-align: center;
}
.ms-main{
margin:0 auto;
width: 980px;
background-color:#FFF;
}
#mainTable{
width: 100%;
}
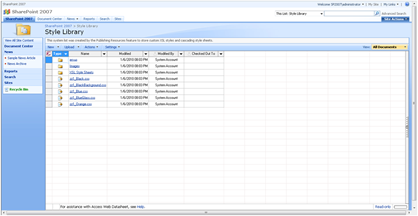
Simply add your background color or image to the form#aspnetForm class and keep the body background to white and you should be golden! Here is what your datasheet view will look like now:
Hope you find this helpful!



Comments
first of all thanks a lot for sharing your experience. Your posts helped me twice greatly now!
One question though: I am using the technique you describe to justify the ms-main table. Sadly the content-editor-webpart's rich text editor dialogue gets centered as well.
It is heavily used by my users. Did you ever stumble across a solution to this issue?
Best Joschi
What browser are you having this issue with?
The layout of the Editor is stored in the htmledit.aspx somewhere in the layouts folder. Its body-tag uses a class called 'ms-BuilderBackground'.
In addition there's an input field, which is a bit hard to get by. -this guy tipped me of in the right direction:
http://www.graphicalwonder.com/?p=167
(Carefull: Firefox gave a malware warning)
Seems a div is placed around it, that uses the .ms-WPbody class.
And here we go:
/* Fix for Content Editor WP: htmledit.aspx*/
body.ms-BuilderBackground{
text-align:left;
}
.ms-WPbody{
text-align:left;
}
So far no additional errors encountered.
your site is awesome!!
is it possible to also brand the hyperlink color in datasheet view??
cheers
Bruce
Is it possible to change the background color of datasheet view in Sharepoint 2010? I have yet to find a solution in 2010.
Thanks,
Jen
I wrapped my #aspnetForm with a div; set my body bgcolor to white; set my new div's bgcolor to my desired color along with a width of 100%; then set my #aspnetForm to auto side margins, my fixed width, and bgcolor to my desired color as well.
This fixed my datasheet view color problem.
}
body.v4master {
background: #FFFFFF url('../../images/BrandingImages/Backgroundgrey.jpg');